
You might have come across to the 404 error page while attempting to access a page or file on a site that doesn’t exist or has been moved. Every once in awhile however, visitors on will stumble upon in a 404 error page on your website.
Status Codes: What is it?
Every webpage you visit on the internet will return something called a ‘status code’, a code consisting of three numbers that communicate to the requester the status of their request for a particular webpage.
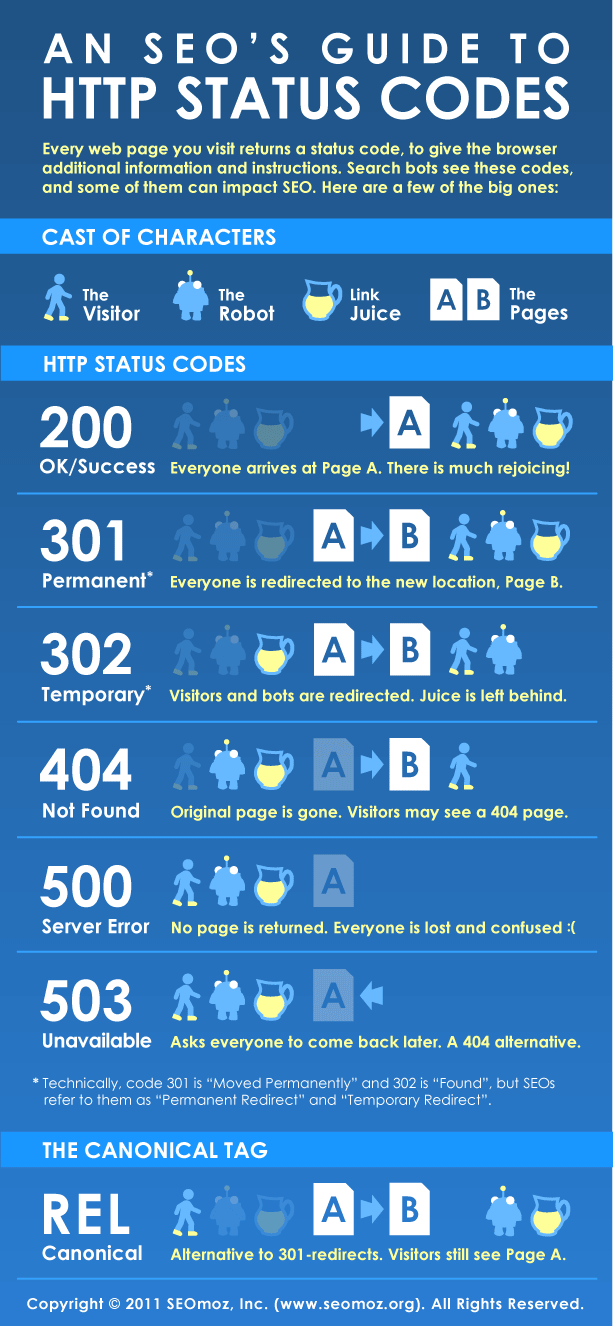
The SEOmoz guys has made this fantastic cheat-sheet or half-infographic:

So the code 404 signifies “File Not Found”, and is probably the most famous of all the status codes defined in the Hypertext Transfer Protocol (HTTP) specification.
These codes refer to a set of responses you can get when you request a document from a web server. In this case, whenever you can’t access a file, the web server will generate a 404 error.

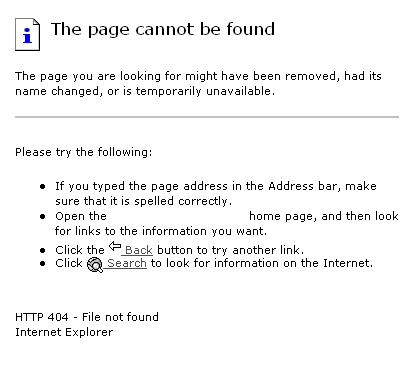
IE 404 Error
To get started, let’s examine the most common reasons can cause your visitors to land on a 404 page:
- You didn’t redirect (301) the deleted pages on your site.
- You didn’t redirect (301) the renamed pages on your site.
- You have a typo in an internal link on you site, which links to a non-existent page.
- Someone else from another site links to you but has a typo in their link.
- You migrate a site to a new domain and the subfolders do not match up exactly.
Okay. So Do You Need To Worry About 404 Pages?
Google explained this in their Webmaster Central Blog
If some URLs on your site 404, this fact alone does not hurt you or count against you in Google’s search results. However, there may be other reasons that you’d want to address certain types of 404s. For example, if some of the pages that 404 are pages you actually care about, you should look into why we’re seeing 404s when we crawl them! If you see a misspelling of a legitimate URL (www.example.com/awsome instead of www.example.com/awesome), it’s likely that someone intended to link to you and simply made a typo. Instead of returning a 404, you could 301 redirect the misspelled URL to the correct URL and capture the intended traffic from that link. You can also make sure that, when users do land on a 404 page on your site, you help them find what they were looking for rather than just saying “404 Not found.
Google calls 404 pages “Crypto 404” Matt Cutts says about this in a Google Webmaster Help video.
Rand Fishkin has a great post on this in seomoz blog.
Handling 404 Error Pages
If you don’t already have a .htaccess file then add one to the root of your website with the location of your custom 404 error page. A .htaccess file is just a plain text file called .htaccess, on Linux the ‘.’ makes this a hidden file but you should also change the permissions of the file to 644 so it cannot be opened in a browser.
To use a custom error page simply add the following line to the file:
ErrorDocument 404 /404-error-page.php
Edit the path and filename to match your site of course, relative to your sites root. Now Apache will use this file whenever a web page cannot be found.
When a request is made for a page on your site, the server returns an HTTP status code in response to the request. The server will still return a ‘200 – server successfully returned the page’ for error pages.
In worst cases if you set up a 404 to redirect to the home page. Page not found, put them back on main page. Bad idea, if the search engines capture a few bad links, they are going to index your 404 page – which is duplicate content for your main page, which gives you duplicate content penalties.
Chris Boggs wrote about this problem in a Search Engine Watch article.
So your custom error “page” needs to generate a 404 header. Now to fix this you need to use the following script.
<?php { header("HTTP/1.0 404 Not Found"); } ?>
<!-- Your normal HTML code goes here -->
<html>
<head>
<title>404 Error page</title>
</head>
<body>
<p>Sorry but this page isn't here.</p>
</body>
</html>
Fix Broken Links:
The best way to prevent a user from landing on your 404 page is to constantly check for broken links within your site. Here are few useful tools to find broken links in your website
- You can check redirects with a response header checker tool like URI Valet or the Check Server Headers Tool
- Xenu: A PC-based desktop app that checks for broken links.
- Screaming Frog : An excellent tool to check which pages on your site are showing a 301 redirect, and which ones are showing 404 errors or 500 errors. With the free version you can check 500 pages on the site, but sites with more pages needs to buy the full version.
- The SiteOpSys Search Engine Indexing Checker : An excellent bulk URL indexing checker tool. If the old URLs that have been redirected to new ones are no longer indexing. It means Google, Yahoo and Bing removed the old URL from its index after it saw the 301 redirect. So now you can remove that redirect line from your .htaccess file.
Getting Creative With 404 Pages
Before you get creative with your 404 error page you need to understand why you need to customize this page in order to make it highly effective. When a user lands on a 404 page he/she is more like to leave and find what they are trying to find elsewhere. This may get them to your competitors website. Now when you are designing a 404 error page you need to keep in mind that it should be convincing enough to the user to make them browsing on your website and not leave.
Now some webmasters like to redirect the 404 error page to your site’s home page. Quick and easy; no designing stuff needed. But this may come out as a disadvantage by making your visitors confused if there are any broken links in your site.
While designing a custom 404 error page for your site you need to keep in mind that it should look like the rest of the site in terms of design and aesthetics. To create a user-friendly 404 page you must do a couple of things to get it on the right track:
#1: Apologize and tell them what happened:
Considering your website visitors probably clicked a broken link somewhere and landed on a 404 error page. Now whose fault is it that they’re getting a 404? Theirs? No. Yours? It very well might be, so you’d better apologize.
#2: Search box:
One great feature you can have on a 404 page is search box. Your visitor was surely looking for something and somehow he/she have landed on this page, a quick search should send them in the right direction.
#3: Useful links:
Offer useful suggestions with links to other important pages they might want to go to. Include helpful descriptions in the links. If you are running any sale you can put images pointing to your current ads on the page. You may consider adding a link back to your home page.
Here are some of the 404 pages examples with very good user experience and I love them!
Bellstrike: Here is a great 404 page. The illustration is especially consistent with the visual image throughout the website.

Bellstrike 404
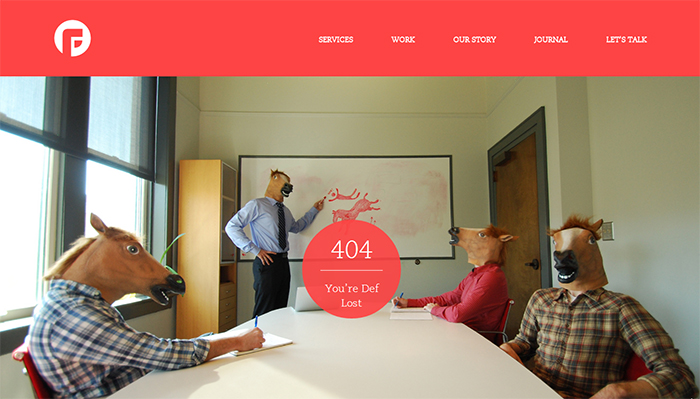
Focus Lab: Focus Lab’s design of the 404 page is pretty straightforward but absolutely relates to the visual branding of the website.

Focus Lab 404
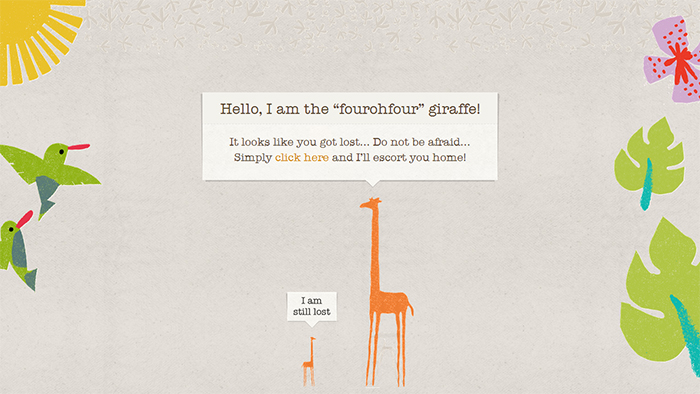
Giraffe: Giraffe, a restaurant chain that has an amazingly good website, has contextually customized its 404 page.

Giraffe 404
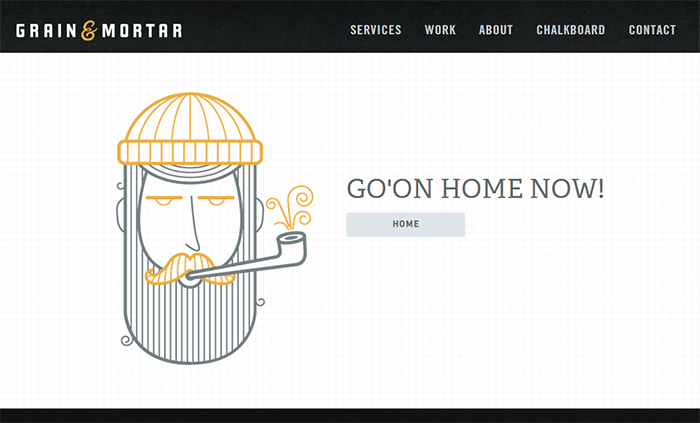
Grain and Mortar: Another great example of carring out the website theme into the 404 page.

Grain and Mortar 404
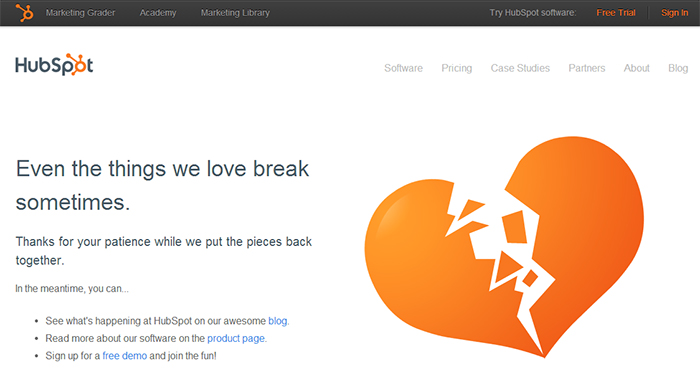
HubSpot: This awesome 404 page from HubSpot, it mixes a little bit of fun into it.

Hubspot 404
Nobody wants to land on a 404 page. But it happens.
Last but not the least an awesome post from Daniel Waisberg (Analytics Advocate at Google & founder of Online Behavior) on how to use Google Analytics and defensive design in order to optimize the user experience.
Any other tips you would like to add while making a 404 page the best it can be? Please share with us!


January 26, 2014
Ideally, there shouldn’t be any 404 pages, but it happen sometimes. I think the key to handle is lay in good quality custom 404 pages and regular checkup.
January 26, 2014
Absolutely Kaloyan! I totally agree with you, a good design with proper engagement recipe can do wonders. Thanks for your comment 🙂
January 26, 2014
Thanks for sharing this resource Saha.
What about those 404 pages which were not created knowingly? I was checking the Webmaster Tools recently and saw some 404 pages crop up on my new blog (the one mentioned in comments).
For instance, a page like mydomain.com/attachment-id?86 and so on. There were no attachments in the first place so how did this error come about? Moreover, will removing these links from GWT solve the issue or will it recur in future?
Looking forward to your response.
January 26, 2014
Thanks Chitraparna! I’m really glad you asked this question.
GWT URL errors section lists those errors where Googlebot encountered a problem when trying to crawl specific URLs.
Do check the Sitemaps including this URL, and also list of source pages containing the URL. You can try “Fetch as Googlebot” to see content of the page as Google sees it.
If you can’t find any issues with these then you can remove it from the Google index using the webpage removal request tool.
Else a custom 404 page is quiet sufficient enough to handle these issues.
Hope that helps 🙂