
According to a study by Akamai and Forrester Research, nearly half of web users expect a site to load in 2 seconds or less, and they tend to abandon a site that isn’t loaded within 3 seconds. 79% of web shoppers who have trouble with web site performance say they won’t return to the site to buy again and around 44% of them would tell a friend if they had a poor experience shopping online.
Microsoft conducted an experiment on very small percentage of Bing users and experienced that delays over 500 milliseconds can cause a measurable a drop in revenue per user
Even a 1-second delay in page load time counts. According to a study by Aberdeen Group:
- 11% fewer page views
- 16% decrease in customer satisfaction
- 7% loss in conversions
Amazon found this to be true, reporting increased revenue of 1% for every 100 milliseconds improvement to their site speed.
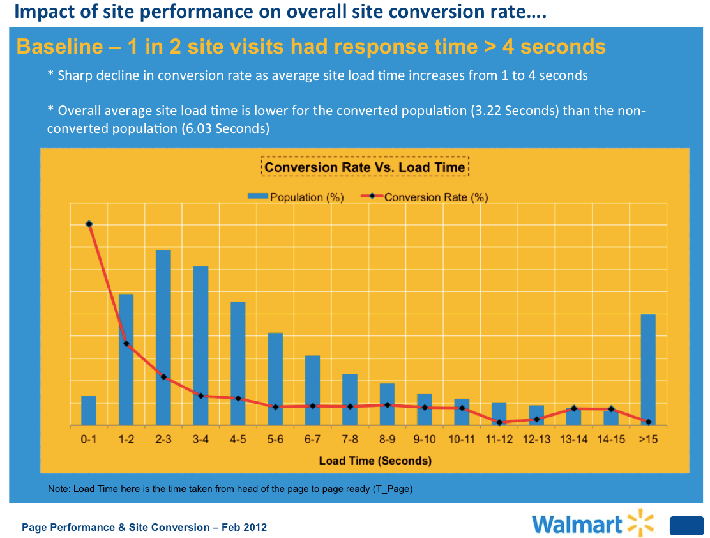
Walmart also found that a 2% increase in conversions for every 1 second of improvement.

Walmart conversion study
Google also conducted a research and as they say in their blog post:
Our experiments demonstrate that slowing down the search results page by 100 to 400 milliseconds has a measurable impact on the number of searches per user of -0.2% to -0.6% (averaged over four or six weeks depending on the experiment). That’s 0.2% to 0.6% fewer searches for changes under half a second!
What Google Say:
We believe that making our websites load and display faster improves the user’s experience and helps them become more productive.
We’re including a new signal in our search ranking algorithms: site speed. Site speed reflects how quickly a website responds to web requests. Speeding up websites is important – not just to site owners, but to all Internet users. Faster sites create happy users, and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But, faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs.
Users value ads that bring them to the information they want as efficiently as possible. A high-quality landing page should have a fast load time as well as feature unique, relevant content. Fast load times benefit advertisers as well, since users are less likely to abandon a site that loads quickly.
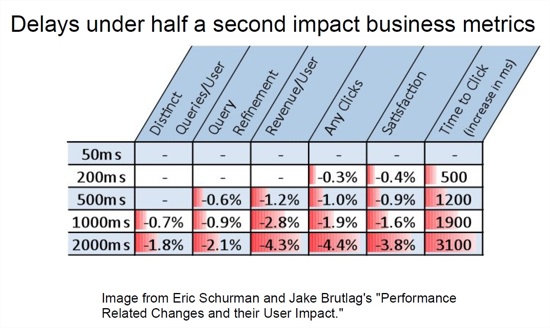
Speaking at SMX West back in 2010, Google’s Maile Ohye showed that delays of under a half-second impact business metrics.

Delays of under a half-second impact business metrics
Take a look at this awesome infographic by KISSmetrics explaining how page loading time affects your bottom line.
![How Loading Time Affects Your Bottom Line [Infographic]](https://www.webaholic.co.in/wp-content/uploads/2011/11/how-loading-time-effects-bottom-line-infographic.jpg)
Google is not the only one with tools though. Yslow is a great add-on for Firebug in Mozilla which also analyses web pages. Using Yahoo!’s rules for high performance web sites, it can advise you why you page is slow and how to fix it. You can perform a speed test on your website with many online tools; like these:
Also you can use “Google Page Speed” tool to know how to speed up your web pages with a Chrome add-on “Firebug”. In the bottom right of your browser is the icon to bring up firebug and you will see the page speed link.
How To Improve Site Speed:
Here we share 11 geeky tips to get your site to load faster 🙂 The following steps can help any site, no matter how fast, trim a few seconds off of its loading time.
#1: Use GZIP compression:
#2: Optimize Images:
- JPEG format should be used for images with lots of colors and details like realistic images.
- GIF format is ideal for images with few colors like logos & cliparts.
- PNG should be used when you need high quality transparent images.
#3: Make JavaScript and CSS External:
#4: Optimize HTML, CSS & JavaScript:
#5: Cache Content:
Content management systems like WordPress have plugins that will cache the latest version of your pages and display it to your users so that the browser isn’t forced to go dynamically generate that page every single time. Plugins like WP Super Cache or W3 Total Cache can take a serious bite out of page load times.
#6: Don’t Use HTML to Re-size Images:
Using HTML you can easily create a smaller version of a larger image. But resizing the image using HTML doesn’t mean it’s taking up any less room on the server. The browser still has to load the entire image, and then check the width and height you want and then re-size it accordingly.
#7: Try Not To Use Flash:
Some flash files can take up a lot of bandwidth when loading a webpage, so minimize Flash usage as much as possible. Here are some alternatives to reduce Flash usage:
- JQuery for photo slideshows
- Embed videos from YouTube
- Embed music files from YouTube
#8: Minify Extra Codes:
Minimize the usage of extra files and codes that your page must load for it to work. Try and incorporate as much as you can into the source code – or remove them. Google code, compliance images, tweet and Facebook ‘like’ buttons are also culprits of slowing down a page, so try and minimize their usage or optimize them.
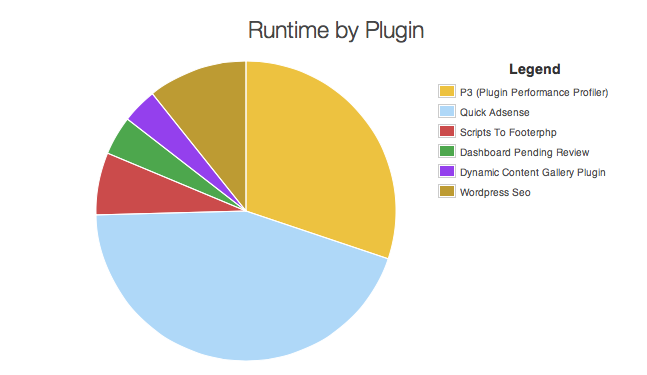
#9: Manage Plugins:

Plugin Performance Graph
Lots of WordPress plugins will slow your website down – only use those that are necessary for your website to function.
#10: Avoid Redirects:
Every time a 301 redirect is used, it forces the browser to a new URL which increases page-loading times. If possible, avoid using 301 redirects.
#11: Use Content Delivery Network:
If your site is extremely popular and you’re still having trouble minimize the page load time then consider a Content Delivery Network (CDN). CDNs work by serving pages depending on where the user is located. Faster access to a server near their geographical area means they get the site to load sooner. CDNs like Amazon Cloudfront, MaxCDN, CloudFlare are worth checking out.
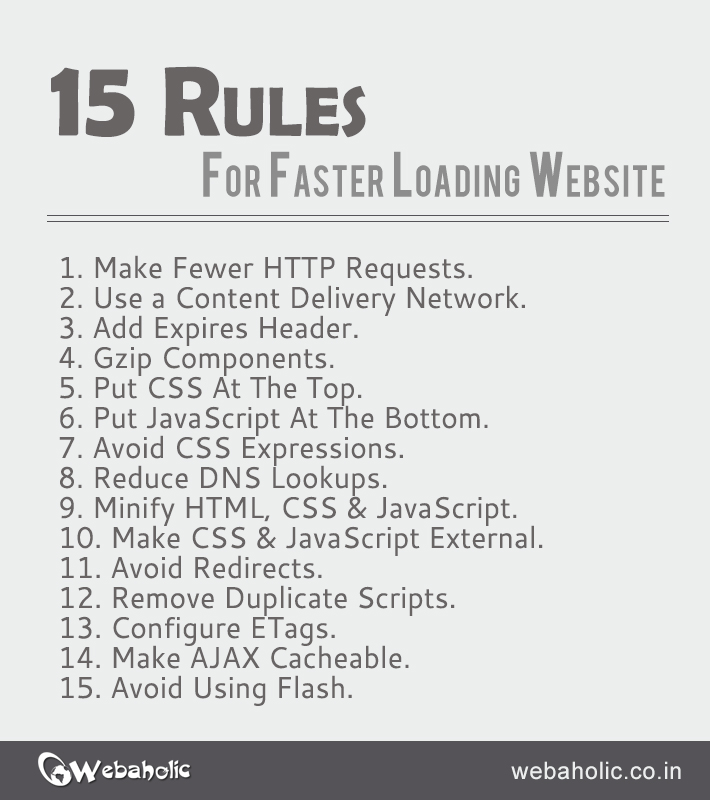
If you find this hard to remember then this 15 point checklist to help you out.

Is Page Speed Really Important For SEO?
If we look at Google’s official blog post says about page speed:
While site speed is a new signal, it doesn’t carry as much weight as the relevance of a page. Currently, fewer than 1% of search queries are affected by the site speed signal.
This means that site speed will affect only queries where other ranking signals are very close or when the load time is exceptionally poor.
Matt Cutts also mentioned about this in his blog post:
That means that even fewer search results are affected, since the average search query is returning 10 or so search results on each page.
Even if you have a mobile website or a crazy slow ad servers page speed can affect rankings by only by a very tiny amount. Matt also explains this in different Webmaster Tools video.
Basically, this isn’t going to turn around the top ten; but it will effect while keywords ranking much lower than the top ten.
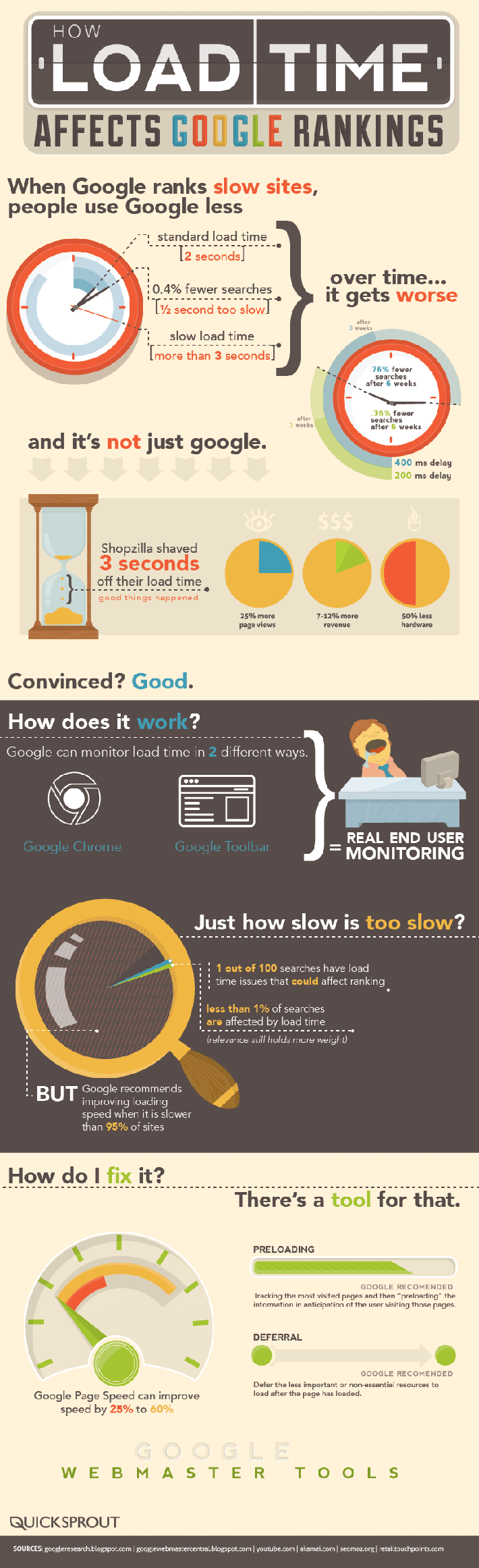
This incredible infographic by Quicksprout explains how load time affects Google rankings.

If you are looking for further reading on improving your site speed then you can find some helpful articles from Google here.
What other techniques do you use to optimize your website for speed? Is page speed affecting your rankings by any way? Share your thought in the comments section below.


December 2, 2011
You can also check your website load speed with advanced details using this free online Website Speed Test tool.
December 2, 2011
Thanks Mike for sharing this tool! Will surely check this out 🙂
January 24, 2014
I so wanted something like this. I applied image optimization and http compression on my WordPress blog. Hoping to see the results soon.
Thanks a lot for sharing.
January 24, 2014
Thanks Nishkarsh! Glad you found this article helpful 🙂 Do share with us how these techniques affected you site loading time.